서비스 이탈률 개선기 - Fingoo 팀의 성장 이야기
안녕하세요. 오늘은 제가 진행한 Fingoo 프로젝트의 베타테스트 과정에서 겪었던 문제와 저희 팀이 서비스 이탈률을 개선한 경험을 공유하고자 합니다. 단순히 지표를 개선한 것을 넘어서, 그 과정에서 여러 복잡한 문제와 이해관계가 얽혀 있었고. 이를 해결해 나가면서 많은 것을 배울 수 있었습니다. 비록 복잡하고 특수한 상황이었지만, 그 과정에서 한 고민들은 많은 분들이 공감할 수 있는 부분이라고 생각해 글을 작성하게 되었습니다.
먼저 Fingoo는 '나만의 투자분석 친구’로 초보자도 쉽게 금융 투자를 할 수 있도록 개발한 서비스입니다. 베타테스트의 목적은 서비스의 가설을 검증하고 고객 데이터를 수집하여 기능을 개선하는 것이었는데요. 이를 위해 투자동아리 세미나와 마케팅을 통해 200명, 클라우드 펀딩으로 62명, 총 262명을 대상으로 5월 20일부터 7월 14일까지 8주간 베타테스트를 진행했습니다. 또한 펀딩 후원자분들에게는 더 나은 서비스를 제공하고자, 먼저 200명을 대상으로 베타테스트를 진행한 후 6월 17일부터는 펀딩 참여자들을 대상으로 베타테스트를 실시했습니다.

1. 문제 상황
1.1 높은 서비스 이탈률 발견
그러나 문제는 저희의 예상과 달리 데이터가 생각보다 유의미하게 쌓이지 않았다는 점이었습니다. 200명의 사용자가 큰 숫자는 아니기에 어느 정도 예상은 했지만, 예상보다도 훨씬 더 적은 데이터가 수집되었습니다. 구글 애널리틱스로 원인을 파악해 보니 서비스 이탈률이 48.31%로 매우 높다는 것을 알게 되었습니다.
서비스 이탈률이라는 지표가 높은 것은 그 자체로 서비스에 좋지 않은 신호를 주지만, 베타테스트를 통해 데이터를 수집하고 이를 통해 개선하는 것이 목표였던 저희에게는 데이터 확보가 어려워지기 때문에 훨씬 더 치명적이었기에 반드시 개선이 필요했습니다.

1.2 결국에는 사람이 하는 일이다: 기획자와 개발자간의 갈등
서비스 이탈률을 개선하는 과정에서 가장 큰 문제는 기술적인 부분이 아닌 팀의 분위기와 갈등이었습니다. 모두가 베타테스트를 위해 열심히 노력했지만, 예상외로 높은 서비스 이탈률로 인해 팀 분위기가 악화되고 감정적인 상태였기 때문입니다.
기획팀은 서비스 이탈률을 낮추기 위해 신속하게 새로운 기능을 추가하길 원했지만, 반면 개발팀은 빠듯한 베타테스트 일정으로 인해 기술 부채가 쌓이면서 스트레스를 받고 있었습니다. 또한 개발팀은 이미 기획자의 요청대로 기능을 계속 추가해 왔기에, 단순히 기능 추가만으로 서비스가 개선될 것이라는 주장에 회의적이었습니다.
이 상황에서는 제 역할이 중요했는데요. 개발팀의 팀장으로서 개발팀의 사정을 누구보다 잘 알고 있었고, 동시에 기획팀과 긴밀히 협업하여 세미나 활동을 함께 준비했기에 기획팀의 상황과 관점도 이해하고 있었습니다. 따라서 제가 주도적으로 문제를 해결해야겠다고 판단했습니다.
팀원 간의 갈등 상황은 여전히 어렵지만, 제 생각에 팀 간의 갈등이 생길수록 서로를 이기려 하기보다는 공동의 목표를 상기하는 것이 중요합니다. 다른 관점이 나올 수 있지만, 이는 상대방을 비판하려는 것이 아닌 목표를 위한 하나의 의견임을 서로 이해하는 것이지요. 이번에는 서비스 이탈률을 낮추는 것을 목표로 삼고, 서로의 의견을 관철시키려 하기보다는 목표와 상황을 고려했을 때 "목표를 달성하기 위한 내 생각은 이렇다"라는 것을 명확히 주장하여 갈등이 아닌 해결을 위한 최선의 답을 찾고자 했습니다.
제 판단으로는 현 상황에서 기능을 무리하게 추가하면 개발팀의 기술 부채가 더욱 축적되어 오히려 더 중요한 개선에 차질이 생길 수 있었고 또한, 기능 부족이 높은 서비스 이탈률의 원인인지도 확실치 않았습니다. 따라서 먼저 기획팀은 사용자 인터뷰를 진행하여 서비스 이탈률이 높은 이유를 찾고, 동시에 개발팀은 기술 부채 청산에 집중하여 본질적인 문제가 파악되었을 때 빠르게 개발에 착수할 수 있도록 하는 의견을 제안했습니다.
사실 기획팀을 설득하는 것은 쉽지 않았습니다. 기획팀 분들이 모두 경제학과 출신의 비개발자였기 때문에 기술 부채와 같은 개발 관련 개념을 이해하기 어려워하셨고, 사용자 인터뷰로 원인을 파악하는 데는 동의했지만, "그동안 개발팀이 새로운 기능을 개발하면 되지 않느냐?"라는 생각을 갖고 계셨습니다. 다행히 개발팀의 상황을 최대한 설명하고, 이것이 단순히 개발팀의 이익이 아닌 공동의 목표 달성을 위해 필요하다는 점을 강조하여, 결국 기획팀이 이를 이해해 주셔서 서로 작업을 진행할 수 있었습니다.
2. 이탈률 개선 과정
2.1 기술부채 청산하기
이번에도 느끼지만, 개발은 끝이 없기 때문에 '다음에 하자'라는 말은 성립하기 어려운 것 같습니다. 왜냐하면 그때는 또 이번처럼 다른 해야 할 일이 생기거든요! 그래서 역시 가능하다면 스프린트마다 일정 시간을 할애해서 기술 부채를 낮추는 작업을 진행하는 게 좋다고 생각합니다. 물론 이번에는 베타테스트 일정이 빠듯했을 뿐 아니라, 중간에 비즈니스 사정으로 인해 일정이 앞당겨지면서 일정을 맞추기 위해 무리하게 개발해야 했기 때문에 어쩔 수 없었지만 말이죠.
저는 이렇게 기술 부채 청산에만 집중하는 날을 "엔지니어링 데이"라고 부르는데요. 이번 엔지니어링 데이에서는 프로젝트의 특성을 고려하여 두 가지 주요 사항에 집중했습니다. 첫째, 금융 도메인의 특성상 프론트엔드에 복잡한 지표 관련 로직이 존재했기에 아키텍처를 더 명확히 구분할 필요가 있었습니다. 둘째, 사용자와의 상호작용이 많고 기능들이 서로 밀접하게 연결되어 있어 변경에 대응하기 위해 테스트 코드를 보강하는 것이 중요했습니다. 이 두 가지를 중심으로 기술 부채 청산에 주력했습니다.
아키텍처와 테스트 관련해서는 이전에 포스팅을 하였으니, 아키텍처에 관해서는 "복잡한 애플리케이션을 위한 프론트엔드 아키텍처" 글을, 테스트에 관해서는 "프론트엔드는 무엇을 테스트해야 하는가?" 글을 참고하시면 좋을 것 같습니다.
3일간의 엔지니어링 데이를 통해 기술 부채를 상당 수준 낮출 수 있었고, 이를 바탕으로 새로운 기능 개발이나 UI/UX 개선과 같은 작업을 더 효율적으로 진행할 수 있는 기반을 마련했습니다.
2.2 사용자 인터뷰로 본질적인 문제 파악하기
서비스 이탈률의 원인을 파악하기 위해 저도 기획팀과 함께 사용자 인터뷰에 동행했습니다. 총 3명의 사용자와 인터뷰를 진행했는데, 가장 놀라웠던 점은 예상과 달리 사용자가 기능 부족으로 이탈한 것이 아니라, 오히려 저희가 편의성을 위해 화면에 배치한 기능들이 핵심 고객인 초보 투자자들에게 복잡하게 느껴져 진입장벽이 되었다는 사실이었습니다.
사실 저에게 이 경험은 정말 큰 울림을 주었는데요. 늘 '이 기능을 추가하면 좋겠지'라고만 생각하며 기능을 추가하는 데 집중했지만, 실제로 고객의 관점에서 이 기능이 필요한지에 대한 고민이 부족했다는 점을 깨달았고 부끄러웠습니다. 결과적으로 고객이 원하지도 않는 기능을 추가하기 위해 리소스를 낭비한 셈이죠. 이 일 이후로 새로운 습관이 생겼는데요. 바로 제가 담당한 일에 대해 "왜 필요한가?"를 물어보는 것입니다. 불필요한 낭비를 줄이고, 기획의 의도를 더 정확히 파악할 수 있게 해 주어 우선순위를 정하는 데도 큰 도움이 되어 습관화하고 있습니다.
또한 인터뷰를 통해 저희의 UI/UX가 사용자에게 혼란을 주고 있다는 점을 파악했고, 이탈률을 낮추기 위해 고객 중심의 기능 재구성와 UI/UX 개선을 진행하기로 결정했습니다.
2.3 기능 재구성와 UI/UX 개선하기
가장 먼저 수행한 것은 고객의 관점에서 저희의 기능을 다시 재구성하는 일이었습니다. 의견을 내고 싶은 팀원이라면 모두 참석하도록 하여 장차 5시간 동안 회의를 진행하며 정말 저희의 핵심 고객인 초보투자자 관점에서 기능을 재평가하였습니다.
가장 인상 깊었던 부분은 이동 평균선 기능을 제거하기로 한 결정이었습니다. 이동 평균선은 사실 금융에서는 정말 흔한 기능인데요. 그렇기 때문에 경제학과 출신인 기획팀 분들에게는 이동 평균선이 당연한 기능으로 여겨져 포함시켰지만, 이번에 우선적으로 제거하기로 했습니다. 내부적으로 가장 첨예하게 대립했던 사안이었고 기획팀은 여전히 필요하다고 주장했지만, "이것이 정말 필수적인가?"라는 기준에 부합하지 않는다고 판단하여 결국 제거하기로 결정했습니다. 나에게 당연한 것이 정말 고객에게도 당연한 것인가?라는 생각을 하게 된 경험이었습니다.
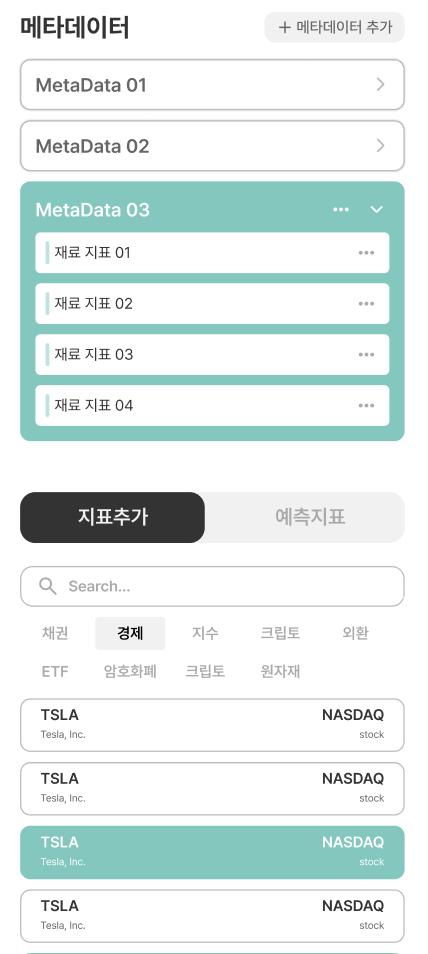
UI/UX 개선도 이어서 진행되었습니다. 프론트엔드 개발자, 디자이너, 기획자들이 참여하여 인터뷰를 통해 파악한 문제점을 해결하고자 했습니다. 가장 크게 변경된 부분은 사이드바였는데요. 저희 서비스에는 '메타데이터'라는 고유한 개념이 있는데, 이를 선택한 후 지표나 예측 지표를 메타데이터에 추가하여 차트로 볼 수 있는 구조입니다. 초기 서비스 디자인에서는 자주 사용하는 지표와 예측 지표를 왼쪽 탭에, 덜 사용하는 메타데이터를 가장 오른쪽 탭에 배치했는데요. 이는 메타데이터를 한 번 선택하면 더 이상 신경 쓰지 않아도 되도록 하기 위함이었습니다.

그런데 이러한 배치가 메타데이터와 지표 간의 관계를 이해하는데 오히려 헷갈리게 한다는 점을 발견하였고, 아래와 같이 UI/UX를 변경하여 이러한 개념적 관계를 더 잘 드러내고, 기본적으로 1개의 메타데이터가 자동 생성 및 선택되도록 기능을 추가하여 메타데이터를 여전히 신경 쓰지 않도록 하였습니다.

위에서 말씀드린 예시 외에도 정말 많은 변경이 있었는데요. 앞서 기술 부채를 일정 수준으로 낮추고 테스트 코드를 작성해 놓았기 때문에, 이러한 대규모 변경에도 불구하고 안전하고 신속하게 개발을 진행할 수 있었습니다.
2.4 프로토타입을 만들어 새로운 기술을 도입하기
이탈률을 개선하는 과정에서 갑자기 새롭게 추가되어 이탈률을 낮추는 데 크게 기여한 기술과 기능이 있는데요. 바로 OpenAI의 function calling 기술을 사용한 기능입니다. 앞서 기능들을 재정의하면서 기존에 메인에 배치되었던 기능들이 메인에서 제거되고 다른 위치로 이동하게 되었고, 이 과정에서 마치 PPT처럼 기능들이 숨겨져 어디에 있는지 파악하기 어려운 문제가 새롭게 발생했는데요. 사실 저는 이렇게 되면 또 다른 복잡성이 생기기 때문에 문제가 생긴다고 생각해 이 문제에 대해 고민을 하였습니다.
고민하던 중 OpenAI의 DevDay 컨퍼런스에서 본 function calling 기능이 떠올랐습니다. 이 기능을 사용하면 사용자가 자신의 언어로 애플리케이션과 상호작용할 수 게 되는데요. 즉, 사용자가 복잡한 기능들의 사용법을 익힐 필요 없이 GPT와 자연스럽게 대화하며 원하는 작업을 수행할 수 있어, 앞서 언급한 문제를 해결할 수 있을 것 같았습니다. 이 아이디어를 팀원들과 공유했고, 모두가 긍정적인 반응을 보였습니다. 그래서 우선 제가 프로토타입을 만들어 보기로 했고, 이를 바탕으로 최종 결정을 내리기로 했습니다.
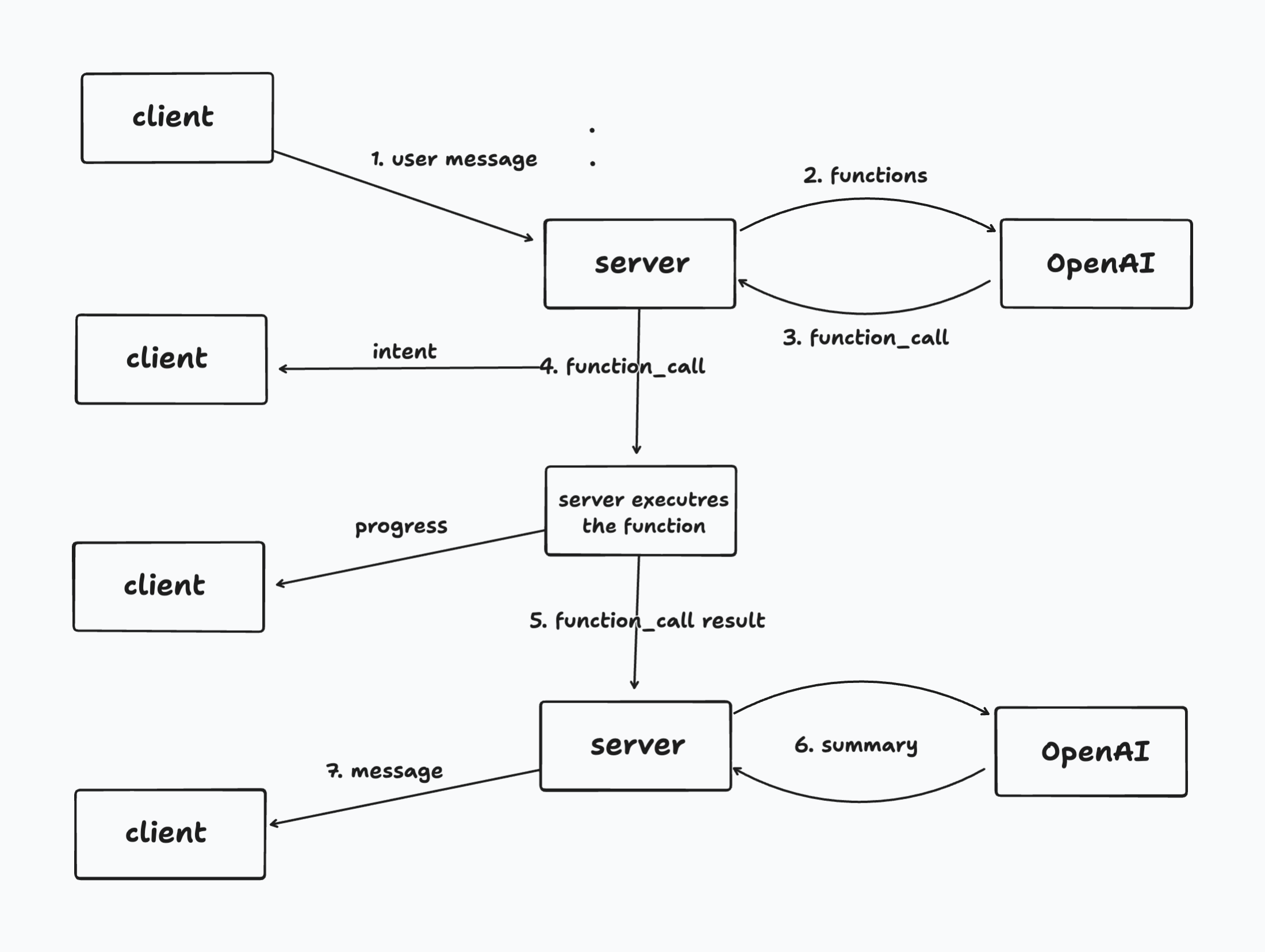
새로운 기술을 도입하면서 두 가지 핵심 사항에 중점을 두었습니다. 첫째, GPT가 금융 도메인을 이해하고 올바른 정보를 제공할 수 있는지, 둘째, GPT와 우리 애플리케이션 간의 원활한 상호작용을 위한 아키텍처 구축이 가능한지였습니다. 예를 들어, GPT에게 최신 지표 수치를 제공하려면 GPT가 전달한 지표 심볼을 내부 지표 ID로 변환한 후 정보를 가져와야 했습니다. 이를 위해 GPT는 사용자의 질문에 맞는 올바른 심볼을 함수 인자로 제공할 수 있어야 했고, GPT 서버와 우리의 백엔드, 프론트엔드 간 상호작용할 수 있는 데이터 흐름을 설계해야 했죠. 다양한 레퍼런스를 조사하며 이 두 가지의 실현 가능성을 확인했고, 최종적으로 GPT와 사용자 간의 상호작용 흐름을 설계하여 애플리케이션에 성공적으로 도입할 수 있었습니다.

기술을 학습하면서 단순히 숨겨진 기능들을 사용하는 것을 넘어 더 유용하게 사용할 수 있는 가능성을 발견하기도 했는데요. GPT에 금융 정보를 질문하면 관련 지표를 실제 차트로 시각화하고, 우리가 GPT에 실시간 지표 정보를 제공하여 이에 대한 해석을 사용자에게 전달하도록 구현했습니다. 이를 통해 GPT가 기존의 단순한 금융 정보 설명 역할을 넘어서, 애플리케이션과 실제로 상호작용하는 GPT를 구축할 수 있었습니다.

위와 같이 프로토타입을 만들어 팀원들과 공유했고, 모두가 매우 긍정적인 반응을 보여 신속하게 실제 운영 서버에 배포했습니다.
저는 평소에 컨퍼런스를 보거나 책을 읽는 것을 좋아하는데요. 이렇게 습득한 지식들이 당장은 쓰이지 않더라도, 문제가 발생했을 때 갑자기 떠오르거나 기존의 지식과 융합되어 해결에 큰 도움이 되는 경우가 종종 있는 것 같습니다. OpenAI의 Function calling은 완전히 생소하고 새로운 기술이라 학습하는데 어려움이 있었지만, 레퍼런스를 찾아보고 우리 서비스에 어떻게 도입할지 고민하며 성공적으로 적용할 수 있어서 뿌듯했고, 재밌는 경험이었습니다.
3. 결과 및 배운 점
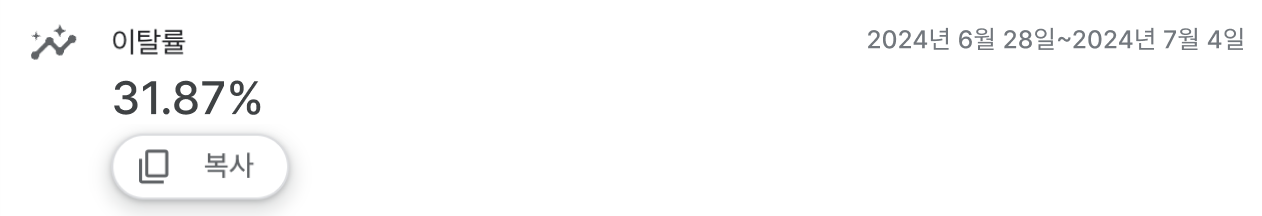
서비스 이탈률이라는 하나의 지표를 개선하는 것이었지만, 그 과정에는 여러 복잡한 문제가 얽혀 있었습니다. 이를 해결하기 위해 많은 고민과 활동을 했기에, 글로 정리하여 작성하기가 쉽지 않았네요. 베타테스트 이후 2~3주간 정말 정신없이 바쁜 나날을 보냈고, 앞서 말씀드린 것처럼 모든 팀원분들의 노력 덕분에 많은 개선을 이룰 수 있었습니다. 그 결과, 아래와 같이 서비스 이탈률을 31.87%로 낮춰 베타테스트를 무사히 마무리할 수 있었습니다.

이번 서비스 이탈률 개선 과정에서 정말 많은 것을 배웠지만, 가장 크게 깨달은 점은 "목표를 중심으로 팀을 결집시키는 것의 중요성"이었습니다. 비즈니스를 하다 보면 이번처럼 지표가 좋지 않은 위기 상황이 당연히 발생할 수 있을 텐데요. 이럴 때 감정적으로 대응하거나 팀원을 탓하는 대신, 우리 모두가 공동의 목표를 가지고 있음을 명확히 해고 목표 달성을 위해 본질적인 문제를 파악하고, 각자의 역할에 따라 무엇을 해야 할지 고민하고 행동한다면 하나의 팀으로서 문제를 극복할 수 있다는 것을 배웠습니다.
또한 프론트엔드 엔지니어로서는 더 큰 책임감을 가지고 엔지니어가 단순히 기능을 개발하는 사람이 아닌, 우리의 고객을 깊이 이해하고, 기능이 정말로 고객에게 필요한지, 고객을 위해 무엇을 해야 하는지 스스로 고민하는 게 중요하다는 것을 다시 한번 깨닫게 해주는 소중한 경험이었습니다.
4. 앞으로는?
서비스 이탈률은 성공적으로 개선했지만, 앞으로 해야 할 일이 많이 남았습니다. 가장 우선적으로 필요한 것은 베타테스트로 확보한 데이터를 기반으로 어떤 기능을 개발할지 우선순위를 수립하는 것입니다. 또한 OpenAI Function Calling을 성공적으로 도입했지만, 고객이 응답을 받을 때까지 시간이 오래 걸려 최적화가 필요합니다. 개발 과정에서 몇 가지 개선 포인트를 발견했고, 이를 중심으로 성능을 향상할 계획입니다. 더불어 기술부채를 지속적으로 청산하기 위해 스프린트마다 일정 시간 기술 부채 청산에 집중하는 '카이젠' 문화를 정착시키려고 합니다.
마지막으로 아쉬웠던 점은 이번에 로깅 시스템을 도입하여 정량적 데이터를 기반으로 서비스를 개선하고자 했으나, 현실적인 어려움에 부딪혔다는 것입니다. 트래픽 부족, 데이터 분석 인프라와 인력 부족으로 인해 정량적 데이터를 활용한 개선에 어려움을 겪었습니다. 애자일 개발을 위해 가설 수립, 빠른 검증, 데이터 기반 개선의 과정을 반복하는 것이 중요하다고 생각하지만, 현실적으로 이번에도 정량적 데이터보다는 사용자 인터뷰와 같은 정성적 데이터에 의존한 것이 아쉬움이 남습니다. 데이터 기반 서비스 개선은 여전히 제가 발전시켜야 할 영역이며, 앞으로도 이 역량을 키우기 위해 계속 도전할 계획입니다.
앞으로도 계속해서 도전하며 그 과정에서 배우면서 더 나은 개발자로 성장해 나가겠습니다. 긴 글을 끝까지 읽어주셔서 진심으로 감사드립니다.
'개발 이야기' 카테고리의 다른 글
| Polymorphic Component를 만들어보자(ft.타입스크립트) (26) | 2024.11.19 |
|---|---|
| React에서 우아한 닫기 애니메이션 구현하기 - useExitAnimation 훅 만들기 (0) | 2024.08.24 |
| 복잡한 애플리케이션을 위한 프론트엔드 아키텍처 (27) | 2024.07.20 |
| 프론트엔드 렌더링 패러다임의 변화와 의미(ft. RSC, Streaming SSR, PPR) (36) | 2024.07.09 |
| 프론트엔드, 서버로부터 독립을 선포하다(2) - 뷰 모델로 데이터 모델 의존성 줄이기 (35) | 2024.06.30 |
댓글을 사용할 수 없습니다.